전반적으로 UX에 대해서 살펴보려고 합니다.
어떠한 서비스를 분석할지 고민하다가 최근 자주 사용하게 된 'KB국민카드 ' 의 앱 서비스를 선택해봤습니다.
참고로 저는 지출이 엄청 크거나 다양하지 않은 탓에 사용하는 세부 서비스가 한정적인 편입니다. 그래서 제가 자주 사용하는 "이벤트 페이지"와 "이벤트를 응모하는 프로세스"와 같이 "이벤트"에 한정된 부분에 집중해서 살펴보았습니다.

1. 좋았던 UX
[진행 중 이벤트]에서 콘텐츠 열람하고 "뒤로 가기" 하면 봤던 항목까지 스크롤이 자동으로 내려온다
[진행 중 이벤트]페이지의 경우 굉장히 많은 리스트로 이루어져 있습니다. 그리고 리스트만으로는 어떤 이벤트인지, 내가 응모할 수 있는 이벤트인지 판단이 되지 않기 때문에 이벤트에 응모하고 싶다면 일단 각 항목을 선택해서 들어가봐야 합니다. 각 개별 콘텐츠를 보고 "뒤로 가기" 눌렀을 때 내가 봤던 항목까지 쭉 스크롤을 다시 내려야 한다면 분명 굉장히 귀찮게 느껴졌을 겁니다. 하지만 "뒤로가기"를 누른 뒤 잠시 기다리면 스크롤이 자동으로 쭉 내려와서 다음 콘텐츠를 보기가 수월합니다. 내가 어떤 콘텐츠까지 봤는지 굳이 기억하고, 기억해둔 항목이 어디있는지 스크롤을 계속 내리면서 찾지 않아도 되니까 앱을 사용하는 흐름이 연결되면서 더 다양한 이벤트를 확인하고 응모하기가 한결 편하더라구요.
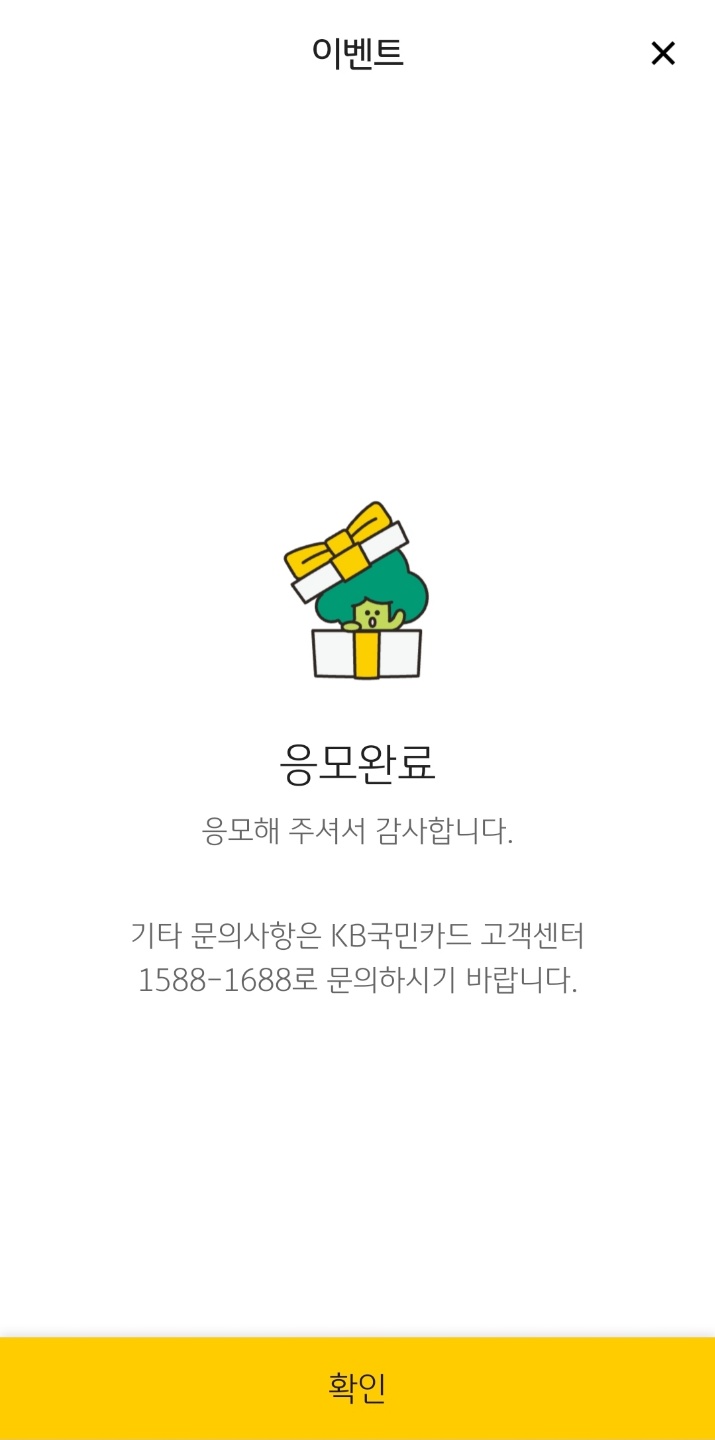
이미 응모한 항목에 대해서 "응모완료" 표시

리스트를 쭉 내리다 보면 내가 어떤 이벤트에 참여했는지 알 수 있어서 응모했는지 안했는지 이벤트를 다시 열람하게 되는 수고를 들이지 않아도 됩니다.
물론 내가 응모한 이벤트를 따로 열람할 수는 있죠. 그렇지만 이벤트라는 것이 수시로 새로 올라오고, 저는 그렇게 새로 올라온 이벤트들에 대해서 시간이 나는 어느 하루에 한 번에 몰아서 확인하게 됩니다. 이미 수일전에 응모한 내용에 대해서 계속 기억하기는 어려운 상황이죠. 만약 이 [진행 중 이벤트] 페이지에서 '응모 완료'한 이벤트들에 따로 표시가 되지 않는다면 이미 응모를 한 이벤트도 페이지 열람 후 '응모하기'를 누르는 불필요한 수고를 들일 가능성이 높습니다.
'응모완료'라고 하는 텍스트 박스가 제시되는 작은 UI적 요소지만 간결하고 명확하게 메시지를 전달하여 사용자가 불필요하게 들일 수도 있는 수고를 줄여줌으로써 좋은 경험을 만들어 준다고 생각합니다.
가로 스크롤과 아코디언 버튼 UI 통해 충분한 선택 공간 확보 & 일괄로 선택 해제 기능


상단에 카테고리를 선택하는 영역이 상당히 복잡한 편입니다. 탭도 2줄이고, 각 영역의 항목도 많은 편입니다. 사실 저는 위 아래의 응모형이 무슨 차이가 있는지는 아직도 이해가 잘 가지는 않지만 해당 부분은 논외로 치고요...ㅎㅎ
일단, 상단의 탭이 가로 스크롤 형식으로 되어 있어요. 그래서 굳이 어떤 버튼을 누르거나 팝업을 띄우지 않더라도 어떤 탭이 있는지 휙 확인이 가능합니다. 최상단의 탭 같은 경우에도 맨 우측 끝의 항목의 글씨가 반쯤 가려져 있어서 가로스크롤이 가능하다는 부분이 직관적으로 파악할 수 있었습니다. 맨 위의 탭으로 인해서 자연스럽게 둘째 줄의 탭도 가로 스크롤이 가능하다는 점을 인지할 수 있었습니다.
V 라고 표시되어 있는 아이콘을 보고, 제시된 카테고리보다 더 많은 카테고리가 있구나, 그리고 해당 버튼을 누르면 전체 카테고리를 확인할 수 있겠다는 점도 바로 파악할 수 있어 좋았습니다. V를 누르면 우측의 이미지 처럼 전체 카테고리를 확인할 수 있고, 다중 선택이 가능합니다. 또한 좌우 이미지 모두에서 볼 수 있다시피, 내가 선택한 항목들은 짙은 색으로 표시되어 어떤 것을 선택했는지 바로 확인할 수 있도록 이미지를 통해 피드백하고 있습니다. 그래서 사용자가 목적대로 원하는 것을 선택했는지 바로바로 확인할 수 있죠.
두 번째로, 항목이 많기 때문에 아코디언 버튼을 통해서 추가적인 영역을 확보하고, 버튼의 영역이 너무 작지 않게 만들어서 터치하기 편리하도록 UI를 구성한 점도 편리하다고 느꼈습니다.
마지막으로, 다중 선택을 할 경우에 또 일일이 해제하게 되는 경우 불편함을 느낄 수 있습니다. KB국민카트에서는 우측에 빨간색으로 동그라미 친 '초기화' 버튼을 통해서 일괄 해제하는 기능을 추가해두었습니다. 계속해서 내가 필요한 혜택들을 설정하고 해제하면서 비교해보는 유저들의 사용 패턴을 잘 파악하고 고려해서 '초기화' 버튼이라는 요소를 추가했다고 느껴집니다.
중요한 내용은 글씨 색상에 변화주어 강조



이벤트 내용이지만 응모 조건이 천차만별입니다. 그래서 텍스트로 설명하는 내용이 많은데, 사실 텍스트가 많으면 읽기 귀찬잖아요. 모든 이벤트가 그러한 것은 아니지만 KB국민카드에서는 주요 내용에 대해서는 다른 색상을 넣어 눈에 더 잘 들어오게 구성하고 있습니다. 그래서 슥 훑어봐도 어떤 조건을 충족시켜야 하는지 빠르게 파악할 수 있었습니다.
귀여운 아이콘과 명확하고 친절한 안내 문구들



단순히 사용자의 행동에 대한 피드백을 주는 페이지이거나 카테고리를 구분해주는 이미지일지라도, 곳곳에 귀여운 일러스트들이 함께 제공되고 있습니다. 또 안내 문구 자체도 단순하고 딱딱하게 '응모 완료', '당첨 내역이 없음'과 같은 내용을 제공하는 것에서 그치지 않습니다. '응모해 주셔서 감사합니다', '다른 이벤트에도 도전해 보세요'와 같이 친절한 UX Wiritng을 사용해서 더 친근하고 부드러운 느낌을 만들어내고 있습니다. 이러한 느낌을 받은 사용자들은 예를 들어, 이벤트에 당첨되지 않은 상황일지라도 이에 대해 부정적으로 기억하지 않고, 오히려 또다른 이벤트에 참여하게 된다고 생각합니다.
2. 아쉬웠던 UX
앱을 켜자마자 로그인으로 넘어가는 프로세스

KB국민카드 앱을 켜자마자 보이는 것은 로그인 화면입니다. 카드 앱이다 보니, '내 카드 이용 정보 확인'이 가장 우선순위로 되어 있어서인 것으로 보여지긴 합니다. 하지만 KB국민카드 앱의 모든 서비스가 로그인 이후에 열람이 가능한 것은 아닙니다. 제가 자주 이용하는 '이벤트'페이지도 '응모' 부분을 제외하면 로그인 없이 콘텐츠의 내용을 충분히 확인할 수 있고요. 또 다양한 카드 정보를 열람하거나, 심지어 '비회원 신용대출' 서비스까지 존재합니다.
이렇게 로그인을 하지 않아도 충분히 이용 가능한 서비스들이 있는데 첫 화면부터 제시되는 것이 로그인을 요청하는 것은 다른 서비스를 이용하기 위해서 로그인을 강요한다는 느낌을 자아냅니다. 그리고 로그인 없이 이용하려면, 해당 화면을 벗어나려는 시도를 해야하기 때문에 수고롭게 느껴집니다. 단순하게 정보를 열람하려고 하는데 로그인해야 한다는 점이 좀 귀찮게 느껴지기도 하고요. 첫 화면부터 진입장벽이 느껴지면서 앱을 사용하는 흐름이 탁 막히는 기분입니다.
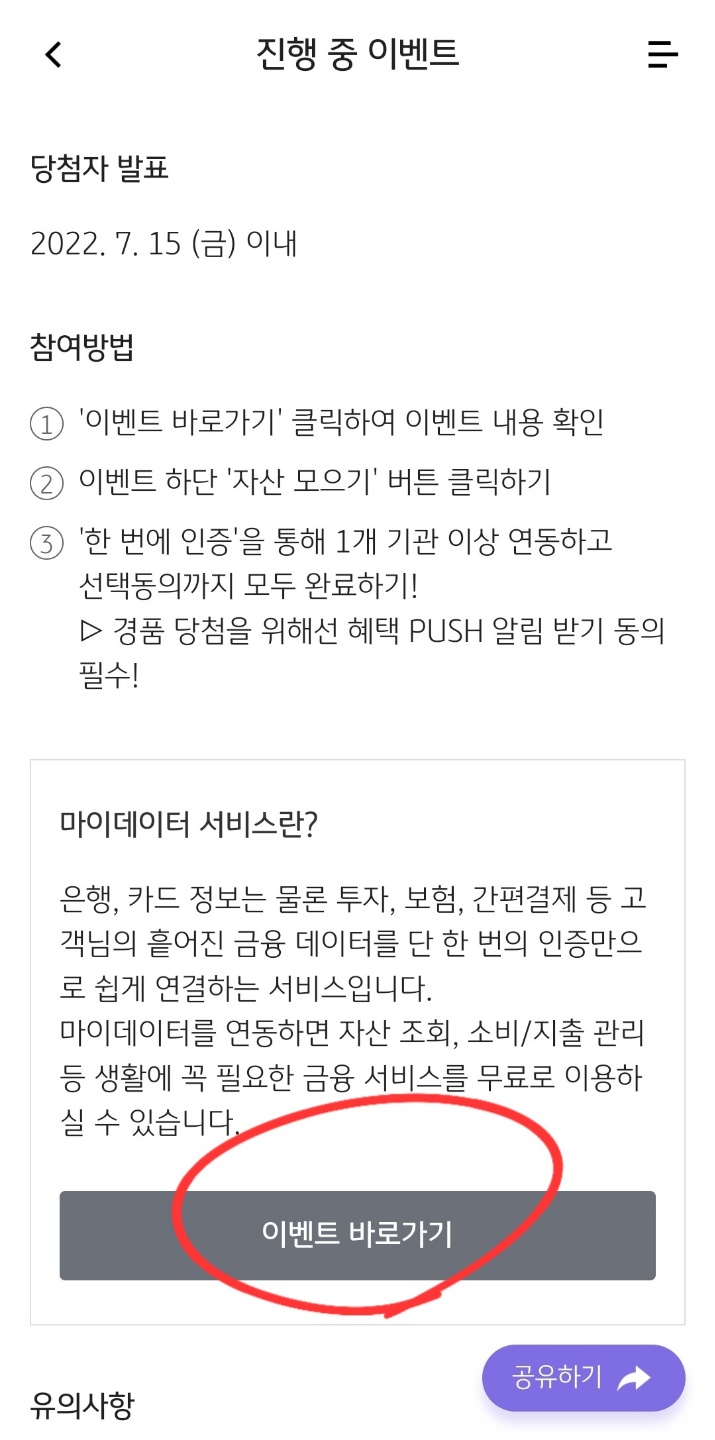
다른 앱 이벤트와 연결되는 경우, 앱 설치 전에는 상세 내용 확인 불가



KB국민카드의 경우 연관된 계열사의 앱 서비스가 많습니다. 그렇다보니 앱 서비스 간 연관되는 이벤트를 진행할 때도 많은데요 위에 제시한 이미지도 이와 같은 경우입니다.
사실 해당 이벤트가 다른 앱 서비스와 연관되어 있다는 것을 인지하지 못하고 있었어요. 제목에 후킹한 요소를 보고 콘텐츠를 열람했고, 뭘까 싶어서 '이벤트 바로가기' 버튼을 선택했는데요 바로 다른 앱 서비스 설치를 유도하는 화면을 보고 바로 이탈하게 되었습니다.
최근에는 너무나 많은 앱 서비스들이 있고, 이미 다운로드하고 회원가입한 서비스들이 많은데 굳이 또다른 서비스를 다운로드하고 싶지 않다는 생각을 많이 합니다. 새로운 계정을 만든다음 로그인 정보를 기억하는 것도 일이고요. 그래서 내가 정말 자주 쓰게 될 서비스인가 생각해보고 난 뒤에 다운로드를 하고, 앱을 조금 탐색한 다음에 회원가입하게 되는 것 같습니다. 이런 생각을 가진 사용자들에게 아무런 정보 없이 바로 다운로드를 유도하게 된다면 오히려 제대로 된 유입을 방해한다고 생각합니다. 내가 자주 쓸 앱도 아니고, 이벤트에 100% 당첨된다는 보장도 없는데 굳이 다운로드 하고, 회원가입까지 해야하나?라는 의문과 함께 말이죠.
만약에 앱 다운로드를 지금처럼 상세 설명에 명시하지 않을 거라면, 앱 설치를 바로 유도하기 보다는 해당 서비스의 웹 화면으로 넘어가서 계속 콘텐츠를 탐색할 수 있는 흐름을 만들어주는 것이 더 효과가 좋을 것 같다는 생각입니다. 웹 화면에는 다운로드를 할 수 있는 CTA 버튼을 같이 제공해서 언제든지 버튼을 통해서 다운로드할 수 있도록 하고요. 이렇게 탐색을 통해서 해당 앱이 나에게 필요하다고 판단할 수 있다면 사용자들이 오히려 선뜻 새로운 앱을 설치할 수 있지 않을까 싶습니다.
일관성이 없는 당첨 확인 페이지

[진행 중 이벤트] 페이지에서 스크롤을 쭉 내리면 [응모/당첨확인] 목록을 볼 수 있습니다. 저는 이 페이지의 목적이 내가 응모했던 이벤트들을 모아서 당첨이 되었는지 안됐는지 확인할 수 있는 페이지라고 생각했습니다. 그런데 플로우가 제각각입니다.
좌측은 제가 응모를 했지만 당첨이 되지 않은 이벤트들에 대한 페이지입니다.
파란색과 빨간색 모두 당첨되지 않았지만 파란색 항목을 선택했을 경우 해당 이벤트의 상세 내용을 확인할 수 있는 페이지로 연결됩니다. 하지만 하단의 빨간 항목을 선택했을 경우 내가 당첨이 안되었다는 페이지로 연결됩니다.
당첨되었을 경우에도 동일합니다. 파란색과 빨간색 이벤트 모두 제가 당첨된 적이 있는 이벤트 항목입니다. 상단의 파란색 항목을 선택했을 경우에 이벤트 상세페이지로 넘어가서 당첨이 되었는지 안되었는지 확인할 수 없습니다. 그런데 제가 당첨되었는지 어떻게 알았냐고요? 통장에 꽂힌 캐시백 금액을 보고 알 수 있었습니다... ㅎㅎ.... 만약에 내가 여러 캐시백 이벤트에 당첨되었을 경우 어떤 이벤트에 당첨되었는지 알 수가 없습니다. 빨간색 항목을 선택했을 경우에는 내가 당첨이 되었다는 여부와 등수까지 확인할 수 있습니다.
도대체... [응모/당첨 확인] 페이지에서 확인할 수 있는 내용은 무엇인가요...? 이렇게 일관성이 없는 결과값들이 나와서야 사용자 입장에서 해당 페이지를 어떤 때 이용해야하는지 잘 알 수가 없습니다. UX 설계시 기억해야 하는 3요소 중 하나가 '흐름'이라고 하는데, 해당 페이지의 플로우는 종잡을 수가 없었습니다. 이렇게 종잡을 수 없는 흐름은 사용자에게 부정적인 경험을 제공한다고 생각하여 많이 아쉽다고 느꼈습니다.
3. 아쉬웠던 UX을 개선한다면 우선순위는 어떻게 될까
1. [당첨 확인 페이지]의 일관성 개선
가장 최우선 순위는 [당첨 확인 페이지]라고 생각합니다. 사용자들이 이벤트와 관련된 서비스를 이용하는 이유는 당연히 '당첨'되기 위함입니다. 때문에 [진행 중 이벤트] 페이지 이외에 가장 많이 사용하는 페이지는 [당첨 확인 페이지] 일 것이죠. 내가 당첨이 되었는지 안 되었는지 명확한 확인이 불가능하다면 해당 페이지는 존재할 필요가 없다고 생각합니다. 당첨된 내용을 보여줄 수 없다면 [응모 확인] 페이지라고 명명해야겠죠.
2. 시작 화면(로그인) 프로세스 개선
모든 사람이 이벤트와 같이 로그인이 필요 없는 서비스를 이용하는 것은 아니기에 최우선 개선 과제는 아니라고 생각했습니다. 하지만 해당 앱을 켜는 매 순간마다 로그인이 필요한 서비스를 이용하는 것도 아니죠. 또 앱을 처음 다운받은 사람 또한 회원가입보다는 앱에 대한 충분한 탐색을 원할 것이라고 생각합니다. 이런 부분을 고려한 것인지 경쟁사인 우리카드 또한 앱을 켰을 때 바로 로그인 화면으로 이동하지 않고 홈 화면을 보여주고 있습니다. KB국민카드도 이와 같은 변화를 충분히 고려해볼만 하다고 생각합니다.
3. 이벤트를 통해 다른 앱으로 넘어갈 때, 앱 설치를 바로 유도하는 부분 개선
중요한 부분이기는 하지만 해당 사례가 소수라고 생각해서 위의 다른 두 개선사항보다 후순위이라고 생각합니다. 이렇다 다른 앱으로 연결되는 경우에는 특정 이벤트를 열람할 때 뿐입니다. 따라서 많은 사용자들이 이와 동일한 불편함을 겪는 케이스가 위의 두 케이스보다는 적다고 생각하여 가장 후순위로 배치하였습니다.
4. KB국민카드가 '이벤트' 서비스에 고려한 주요 UX 요소
이렇게 UX와 관련된 부분을 정리하다 보니 '이벤트' 서비스에 대해서 KB국민카드는 '이미지'와 '텍스트'에 중점을 두어 UX를 설계하고 있다고 보여집니다. 곳곳에 귀여운 이미지들과 친절한 느낌을 받을 수 있는 안내문구들, 그리고 시각적으로 내가 응모했는지 확인할 수 있는 '응모완료' 텍스트 박스 이미지처럼 말이죠. 다만 조금 더 사용자의 이용 흐름을 고려해서 UX를 설계하면 더 좋을 것 같다고 생각합니다. 텍스트나 이미지를 보는 순간 '어 이벤트 서비스 이용하는게 더 편리해졌는데?'라고 느낄 수 있지만, 이용하는 중간 중간 예상치 못한 결과값 즉, 기대하지 않았던 서비스 플로우로 '어, 이거 좀 불편한데?'라고도 느끼고 이탈할 수도 있으니깐요. 저 또한 KB국민카드의 케이스를 계기로 UX 설계에 있어서 텍스트, 이미지, 그리고 흐름 3가지 요소 모두 고루 생각하고 반영해야 한다고 배우게 되었습니다 :)
물론 '이벤트' 서비스가 실질적으로 수익을 창출하는 서비스는 아니다 보니 전체 서비스들의 과제 중에 후순위로 되어 있긴 하겠죠. 다만 이벤트 서비스는 계열사의 다양한 서비스나 제휴 카드 등을 마케팅할 수 있는 좋은 수단이기 때문에 이러한 아쉬운 점도 점차 고쳐나가면서 잘 활용할 수 있으면 좋겠습니다.
'도담한 Product Manager 성장기 > 내맘대로 분석 모음' 카테고리의 다른 글
| [W4D3_코드스테이츠 PMB 12기] SSG 닷컴 리뷰 기능 개선안의 요구사항 정의서 (0) | 2022.06.02 |
|---|---|
| [W4D2_코드스테이츠 PMB 12기] CGV는 어떤 심리학의 법칙을 고려해서 UX를 설계했을까 (0) | 2022.06.01 |
| [W3D3&D4_코드스테이츠 PMB 12기] 인프런의 KPI, OKR을 설정해본다면? (0) | 2022.05.25 |
| [W3D2_코드스테이츠 PMB 12기] '그리팅'은 PMF를 찾았는가 (0) | 2022.05.24 |
| [W3D1_코드스테이츠 PMB 12기] BMC로 '카카오 T 퀵' 뜯어보기 (0) | 2022.05.23 |




댓글