오늘은 UX 설계시 고려되는 다양한 심리학 법식에 대해서 공부를 했습니다!
배운 내용도 복습하고 적용해볼 겸, 영화 예매를 할 때 즐겨 사용하게 되는 CGV 앱서비스에서는 UI/UX를 설계할 때 어떤 심리학 법칙을 고려하고 있는지 살펴보려고 합니다.

1. 피츠의 법칙
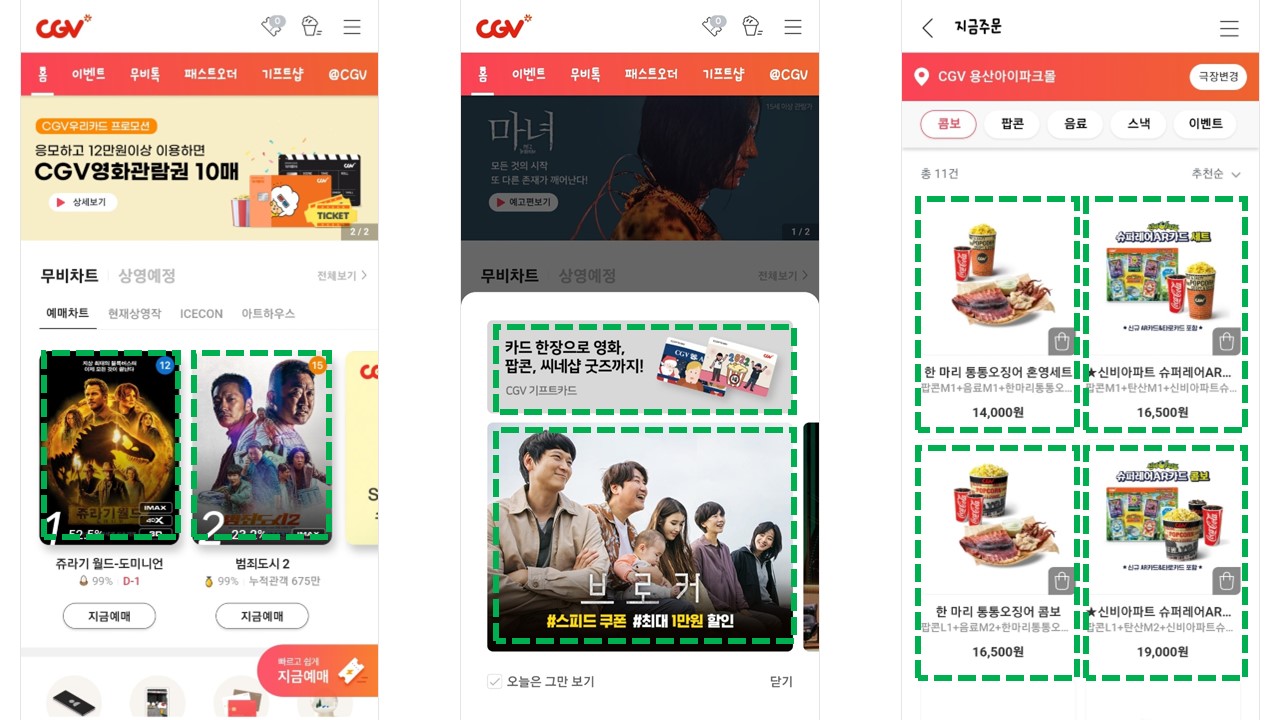
어떤 행동을 유발할 떄, 예를 들어서 버튼을 누르거나 할 때, 그 목표 대상이 충분히 크고, 주변에 여백이 있고, 타겟이 적을 수록 더 효율적이고 빠르게 수행할 수 있다고 합니다. UX 설계할 때도 마찬가지인데요.

CGV앱은 대체로 버튼들이 큼직 큼직한 편입니다. 아무래도 콘텐츠를 제공하려는 목적의 이미지들이 많기 때문이라고 생각됩니다. 하지만 콘텐츠를 제공한다고 해서 너무 과도하게 큰 이미지를 사용하는 것도 아닙니다. 충분히 다양한 정보를 얻을 수 있는 사이즈이면서, 이미지 내부의 정보들도 쉽게 파악할 수 있는 충분한 사이즈의 이미지를 활용하고 있습니다. 그리고 이렇게 넉넉한 사이즈라서 터치하기도 굉장히 편리하다는 느낌입니다. 그래서 눈이 잘 안보이거나 이런 앱 사용을 어려워하는 분들도 쉽게 터치하고 이용할 수 있을 거라고 생각이 듭니다.
2. 밀러의 법칙
보통 사람들은 7개에서 ±2개의 항목밖에 저장하지 못한다고 합니다. 물론 맥락 등의 상황에 따라 다르겠지만요.

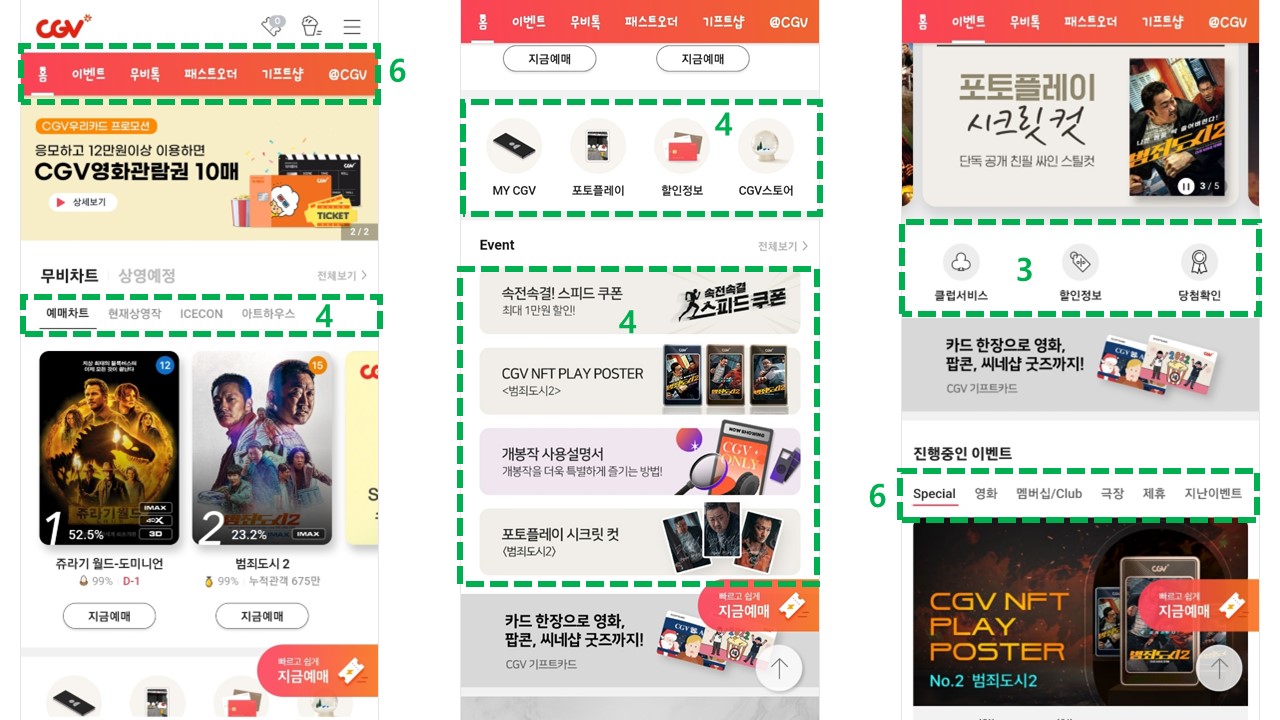
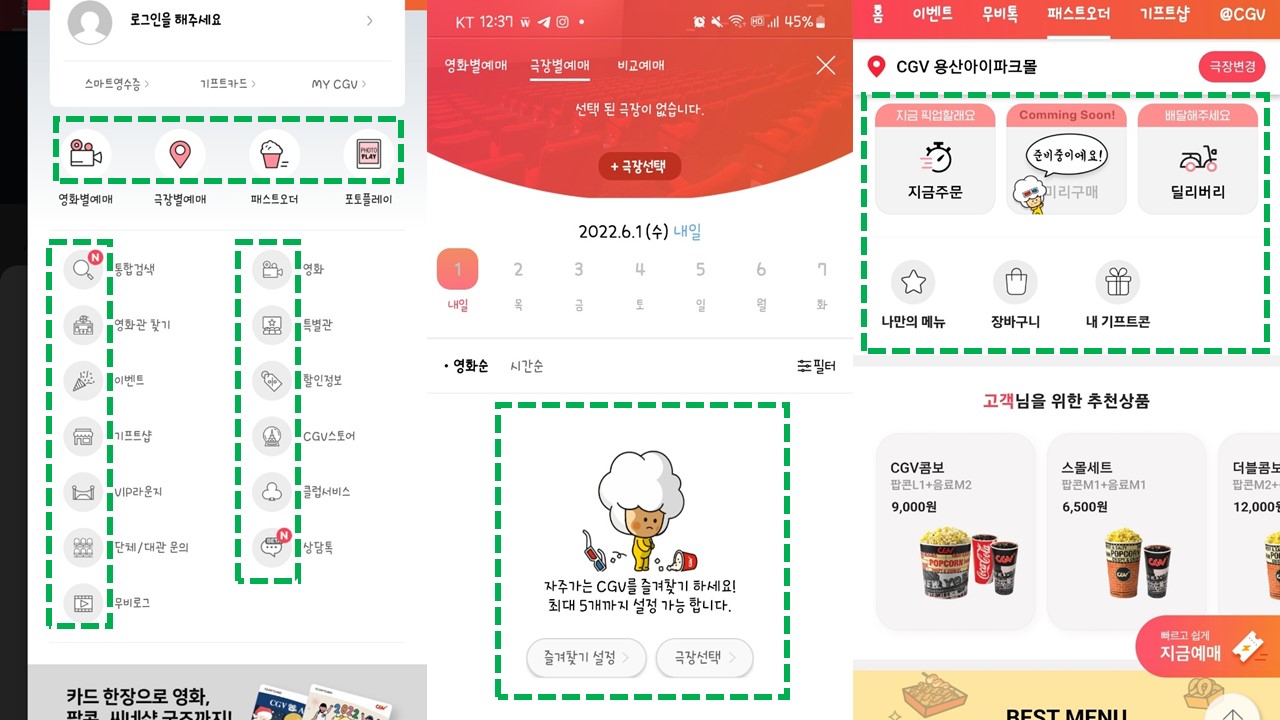
그래서 CGV 앱 내부에서는 7개를 초과하는 항목을 만들지 않기 위해 노력하고 있었습니다. 상단 탭이나 카테고리를 구분하는 탭들은 모두 7개 이하로 구성되어 있습니다. 그리고 이벤트 항목 같은 경우에도 4개로 정렬되어 있죠. 아이콘을 배치하는 경우에도 충분한 사이즈의 동그라미를 활용해서 4개 이하를 유지하고 있습니다.
카테고리나 서비스 항목 같은 경우 너무 많으면 어떤 서비스가 있고, 어떤 것을 내가 확인할 수 있는지 알 수가 없습니다. 그런 측면에서 CGV는 사용자들이 정보들을 조금 더 기억하기 쉽게 제공되는 정보의 양을 조절하려고 노력한다고 느껴졌습니다.
3. 본 레스토프 효과
비슷한 것들이 무리지어 있으면 가장 다른 하나만 기억할 가능성이 크다고 합니다.

CGV는 이런 심리적인 특성을 이용해서 중요하다고 생각되는 요소에 강조처리를 하고 있었습니다.
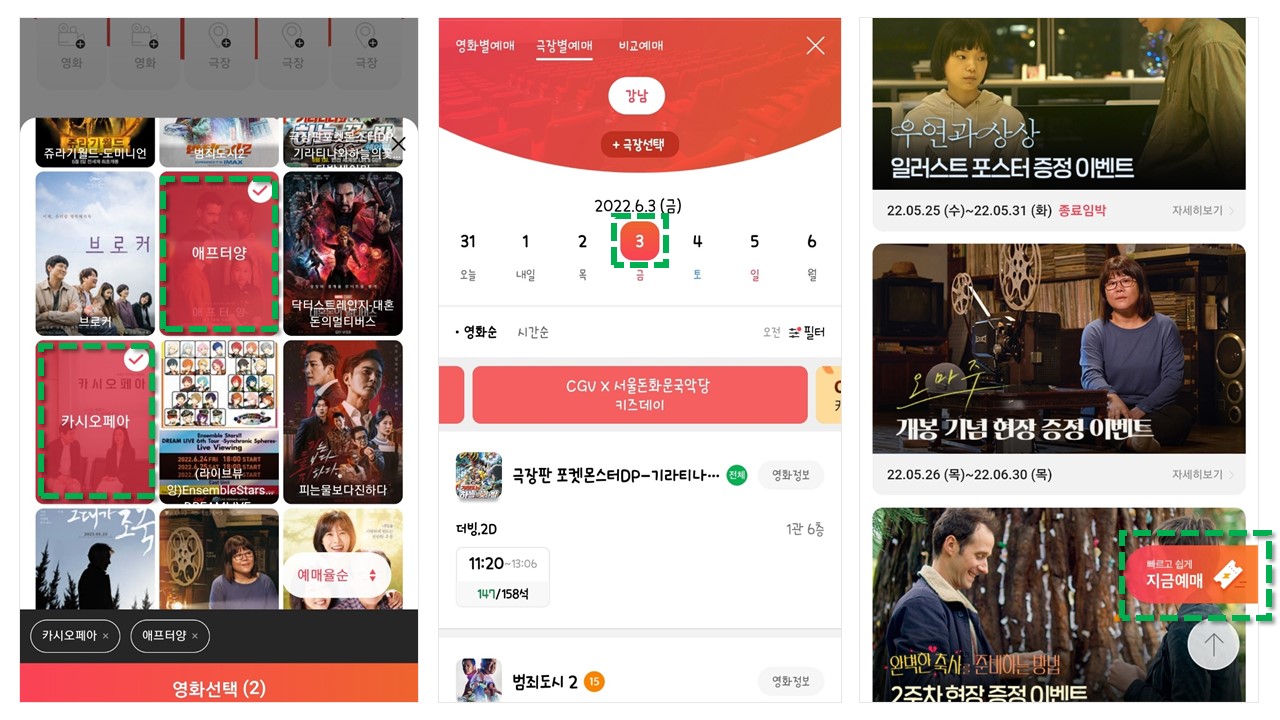
먼저 영화를 선택하는 페이지에서도 다양한 이미지들이 많은 가운데 내가 선택한, 그러한 중요한 영화들을 눈에 띄게하기 위해서 빨간색 처리를 했습니다. 그리고 그 위에 영화 이름을 텍스트로 표시하고, 선택되었다는 체크 표시를 함께 제공하고 있습니다.
영화를 예매하는 과정에 있어서도, 서비스 내부를 탐색하다 보면 우측 하단에 "지금 예매"라고 하는 CTA 버튼이 붉은 색으로 함께 다라다니는 것을 볼 수 있습니다. 그리고 영화 예매하는 페이지 내부에서도, 선택한 날짜의 경우에는 빨간 상자를 표시하여 더 기억하기 쉽게, 구별하기 쉽게 차별화를 두고 있습니다. 그래서 사용자가 영화를 예매할 때, 어떤 날짜를 선택했는지 굳이 다시 찾지 않아도 명확하게 확인하고 인지할 수 있을 것입니다.
CGV의 BI가 빨간색이다보니 빨간색을 구분하기 어려워하는 사람들도 고려해서 텍스트, 이미지 등 다양한 요소를 활용하여 강조하고 있음을 눈여겨 볼 수 있었습니다. 그래서 색맹이 있는 사람들도 빨간색이 잘 구별이 되지 않는다고 하더라도 이런 다양한 요소들을 바탕으로, 일반적인 사람들처럼 구분할 수 있을 거라 생각합니다.
4. 테슬러의 법칙
모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재하고, 이를 사용자와 시스템 중 하나는 부담하게 되어 있다고 합니다. 그래서 UX/UI 디자인을 할 떄도 이러한 부분을 고려해야 한다고 해요.

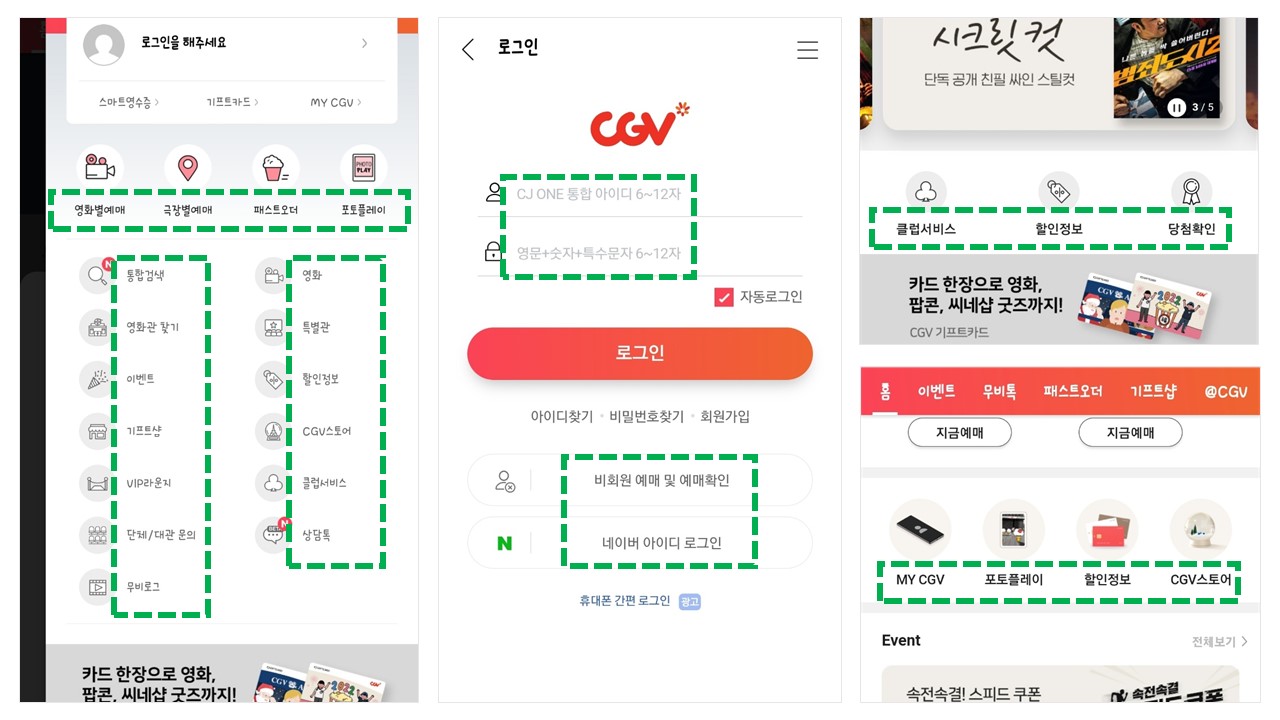
CGV앱에서는 굉장히 다양한 서비스가 있어서 복잡하다고 느낄 수 있는데 이를 아이콘으로 최대한 단순화하여 사용자로 하여금 직관적으로, 그리고 쉽게 이해할 수 있도록 돕고 있습니다. 하지만 모든 사용자들이 이와 같은 아이콘의 의미에 대해서 학습된 것은 아닙니다. 저만 해도 CGV 앱 내부에 있는 수많은 아이콘들을 보고 '저게 무슨 의미일까'라고 생각하기도 했거든요. 이처럼 아이콘만으로는 이해할 수 없는 사용자들을 위해서 아이콘 옆에 친절하게 어떤 서비스인지 텍스트를 함께 제시해주고 있습니다. 저는 이 부분이 굉장히 친절하다고 느껴졌어요.
5. 도허티 임계
도허티 임계에 따르면 웹 사이트, 그리고 앱 서비스가 0.4초 이내에 열리지 않으면 사용자들이 이탈할 확률이 높다고 해요. 특히 성질 급한 한국인들은 로딩 시간이 길면 바로 나가곤 하죠.

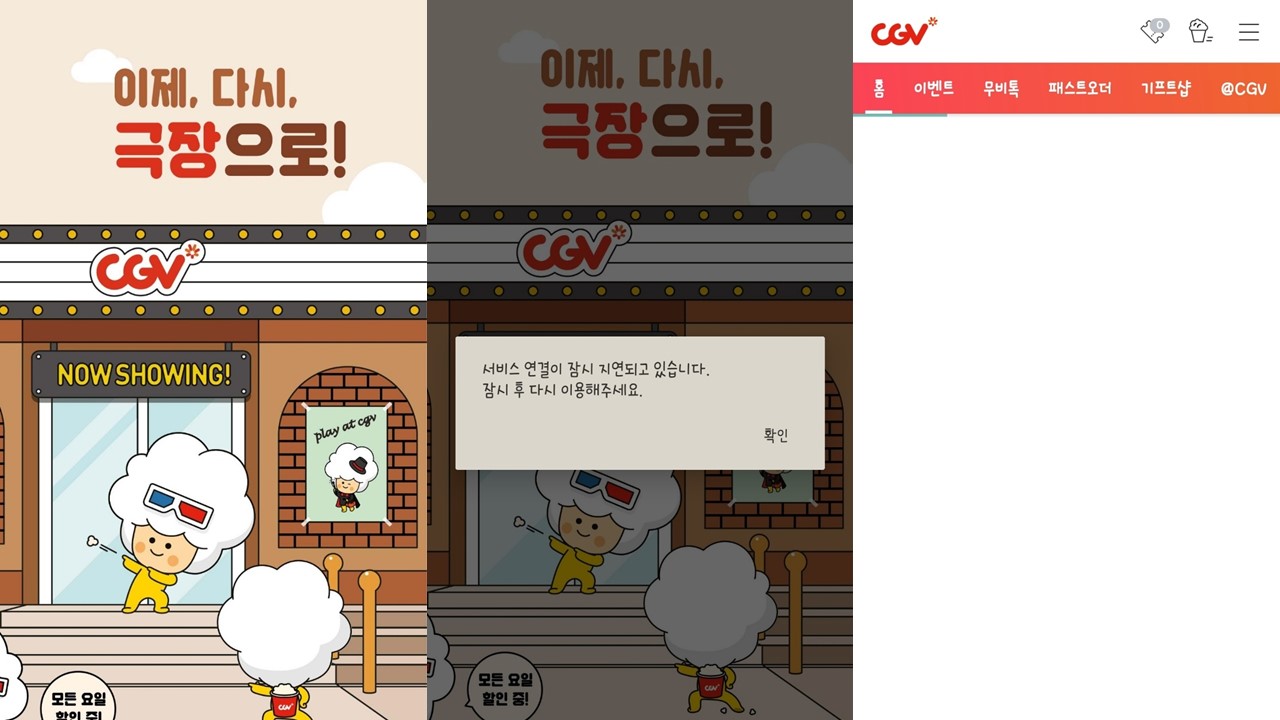
따라서 이와 같은 요소들을 고려하여 UX를 설계해야 하는데 CGV는 이 부분 또한 귀여운 일러스트를 사용하여 해결을 시도하고 있습니다. 로딩이 되는 시간동안 진행 표시 상황을 보여주거나 애니메이션 등의 시선을 끄는 요소를 제공하면 사용자들의 이탈을 막을 수 있다고 합니다. CGV 앱을 실행을 하면 맨 좌측과 같은 일러스트가 나옵니다. 인터넷 연결 문제로 해당 이미지가 나오다가 멈췄는데, 평소 같았으면 금방 이탈했을 상황이었음에도 일러스트가 귀여워서 조금 더 기다리게 되더라구요. 그리고 홈 화면으로 넘어갈 때도 CGV에서는 스켈레톤이라고 전체 틀을 먼저 제시하면서 "금방 데이터가 나올거야 벌써 이 정도는 나왔어" 하면서 사용자들을 달래고 있습니다. 콘텐츠가 많다보니 하단에 데이터가 뜨기까지 약간 시간이 걸리기는 했지만 카테고리 탭처럼 어느 정도 틀이 먼저 나오니까 확실히 '이제 곧 나오겠지'하는 생각이 들면서 기다리게 되더라구요! 다른 사용자들도 저와 같은 마음으로, 로딩시간이 길어지더라도 이와 같은 일러스트와 스켈레톤 덕분에 조금은 덜 이탈하게 될 것 같습니다.
6. 파킨슨 법칙
파킨슨의 법칙에 따르면 미스 커뮤니케이션으로 한정된 인원을 불필요한 일에 집중시켰기 때문에 일손이 부족한 것은 생각하지 않고 계속해서 인력 충원하는 것을 경계해야 한다는 교훈을 주고 있습니다.(맞나요?ㅋㅋ) 이를 UX 설계에 적용하면, 고객이 원하는 것을 파악하고 그런 목적을 더 효율적으로 달성할 수 있도록 고객 집착이 중요하고, 고객이 원하지 않는 쓸데없는 기능을 추가하기 위해 일손을 추가해서는 안됩니다.

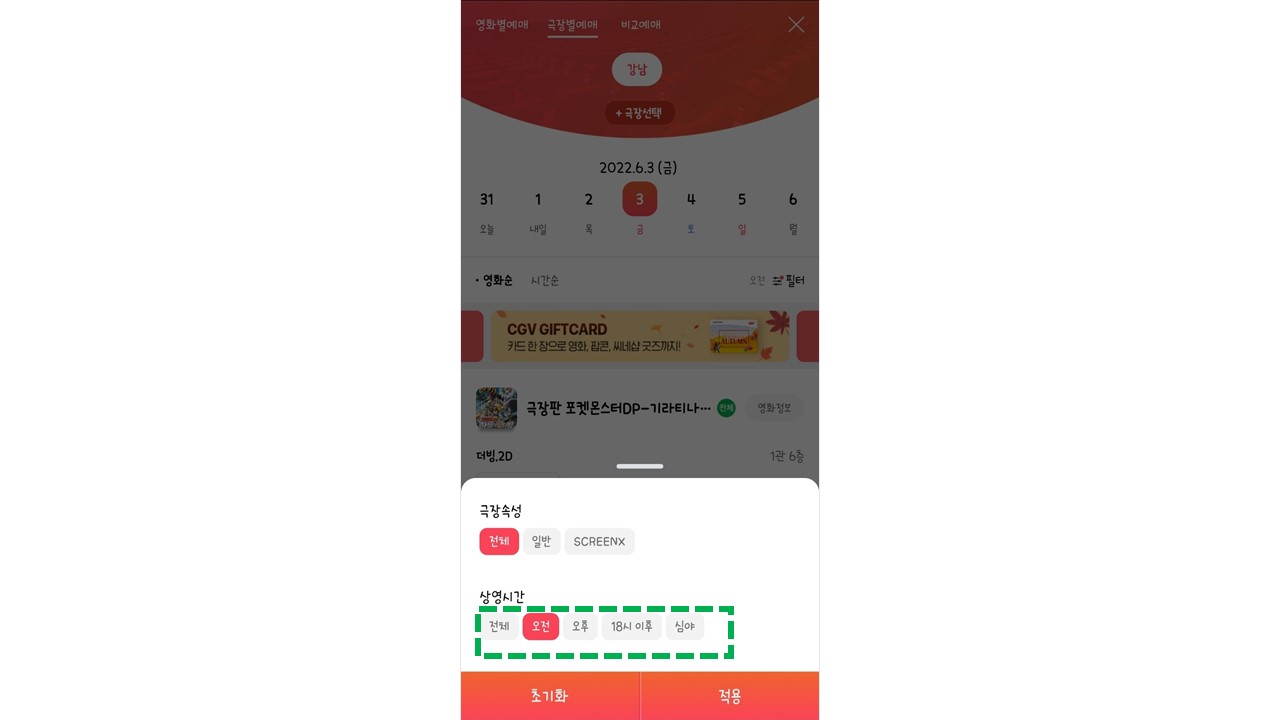
CGV 앱에서 좋았던 점은 예매할 때, 상영 시간을 영화마다 제시하지 않았다는 점입니다. 예를 들어 평일이라면, 퇴근 이후에 시간이 나기 때문에 퇴근 시간인 18시 이후의 영화들에만 관심이 있을 겁니다. 그 이전에만 상영하는 영화들은 어차피 볼 수 없기 때문에 관심 밖인 거죠. 만약 저렇게 사람들이 영화를 주로 보는 시간대를 파악하고 필터링할 수 있는 기능을 제공하지 않는다면, 매 영화마다 상영 시간을 확인해야 할 것 같습니다. 따라서 사용자의 이용 패턴을 분석하고 파악해서 사용자들이 원하는 시간대를 더 효율적으로 예매를 할 수 있도록 적절한 선택지와 적절한 기능을 제공하고 있다고 생각합니다.
7. 심미적 사용성 효과
사용자들은 보기 좋은 디자인을 보고 사용성이 뛰어나다고 인식하는 경향이 있다고 생각합니다. 평범한 노트북 위에 애플 로고만 붙어도 좋아보는 것처럼 말이죠.

CGV는 빨간색을 중심으로 하는 UI 디자인을 바탕으로 일관성과 통일성을 느끼게 하고 있습니다. 특히, 귀여운 일러스트를 활용하여서 전체적으로 아기자기하고, 디자인이 정말 귀엽고 CGV만의 감성을 잘 만들어가고 있다고 생각이 듭니다. 이렇게 잘 정돈된 느낌, 그리고 다양한 미적인 요소를 가미한 서비스를 보면 사용을 하면서 흐믓하게 미소짓게 됩니다. 앱 여기저기를 돌아다니면서 이런 일러스트를 구경하게 되고, 조금 사용성에 문제가 되는 요소가 있어도 생각보다 덜 신경쓰게 되는 것 같습니다. 일단, 귀여우니깐요... ㅎㅎㅎ
마치며
이렇게 UX 설계에 고려될 수 있는 여러 심리학적 요소들을 하나하나 살펴보고 또 앱을 뜯어본 것은 이번이 처음입니다. 앱 서비스의 내부UI가 단순히 "예뻐서", "깔끔해서" 그런 식으로 구성된 것이 아니라는 것을 많이 느끼게 되었습니다. 하나하나 그 모든 요소가 사용자에게 최적의 사용성을 제공하기 위한 방법은 무엇인지 고민 끝에 결정된 요소라는 점, 그리고 버튼의 사이즈, 여백, 글씨 모양 등등 작은 부분까지도 세심하게 고려하고 있다는 점도 새삼 느끼게 되었네요. 진짜 쉬운 거 하나 없다!
그리고 좋은 PM이 되기 위해서는 이런 디자인적이 고려사항들을 이해하고 디자이너와 소통할 수 있어야 하기 때문에 이런 부분도 놓치지 말고 공부하자! 다짐을 하게 되었습니다... 특히 Wireframe을 그릴 때 이렇게 해도 되나 싶을 때가 종종 있는데, 이와 같은 UI, UX적인 요소를 안다면 이런 막막함이 조금 덜해지지는 않을까도 싶고요. 디자이너와 소통할 때 이런 기본적인 고려사항도 알지 못하고, 기존에 비슷한 서비스가 있으니 유사하게 그려서 막 갖다주면 디자이너의 혈압을 상승시킬 수도 있겠다 생각이 들었습니다. 아무래도 레퍼런스가 있기에 화면을 상상하기 쉽지만, 또 그만큼 자사 서비스만의 정체성에 대한 고민을 하지 않으면 줏대없이 따라갈 수도 있기 때문입니다.
그래도 이런 심리학점 관점과 디자인적 관점을 바탕으로 서비스를 살펴볼 수 있어 재미있는 시간이었습니다!

'도담한 Product Manager 성장기 > 내맘대로 분석 모음' 카테고리의 다른 글
| [W4D4_코드스테이츠 PMB 12기] 커리어리 '매일 회고'의 유저 스토리와 Storyboard (0) | 2022.06.03 |
|---|---|
| [W4D3_코드스테이츠 PMB 12기] SSG 닷컴 리뷰 기능 개선안의 요구사항 정의서 (0) | 2022.06.02 |
| [W4D1_코드스테이츠 PMB 12기] 'KB국민카드'의 좋은 UX, 아쉬운 UX (0) | 2022.05.31 |
| [W3D3&D4_코드스테이츠 PMB 12기] 인프런의 KPI, OKR을 설정해본다면? (0) | 2022.05.25 |
| [W3D2_코드스테이츠 PMB 12기] '그리팅'은 PMF를 찾았는가 (0) | 2022.05.24 |




댓글